Wordpress всплывающая форма contact form 7. Как создать всплывающую форму контактов в WordPress
Привет мой любимый читатель! В этом выпуске я расскажу как я реализовал всплывающую форму обратного звонка на сайте WordPress.
Дело в том, что форма обратного звонка очень часто используется большинством вебмастеров именно для удобства пользователей, чтобы они совершили как можно скорее целевое действие – т.е оставили заявку на сайте.
Вы можете часто их видеть на множестве коммерческих сайтов, предоставляющих услуги или предлагающих купить какую – либо продукцию. По сути интернет магазины не полного цикла, т. е когда корзины нет, а есть что-то вроде предзаказа через эту форму. Вот как они могут выглядеть:
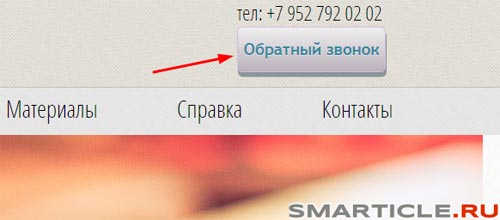
Или в виде кнопочки также в шапке сайта:

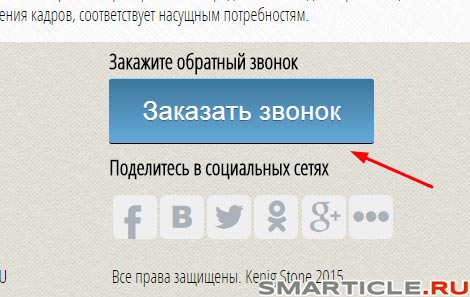
Кто-то их может использовать и в футере сайта, это тоже допускается. Смотрится вот так:

Итак, друзья. Все это были примеры, теперь мы с вами реализуем такую же форму обратного звонка для сайта на WordPress уже на практике. Делать я ее буду на сайте, занимающемуся благоустройством территории Калининграда.
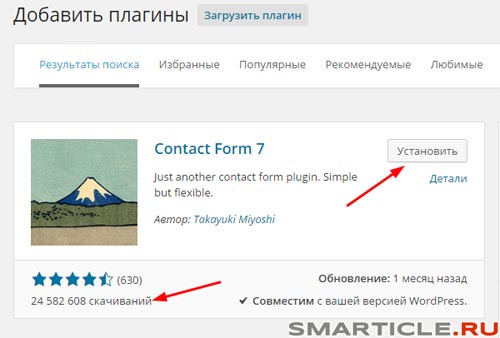
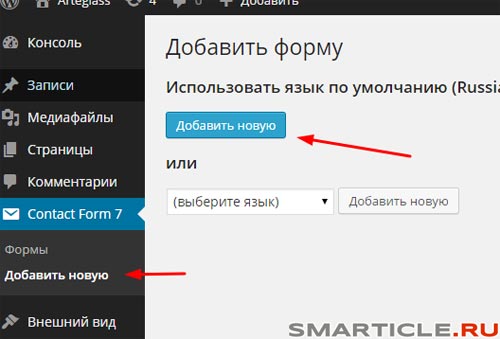
Первым делом нам нужно войти в и перейти в раздел плагины, где мы с вами добавим новый плагин под названием Contact Form 7. Это самое популярное решение для создания простых и сложных для блогов.

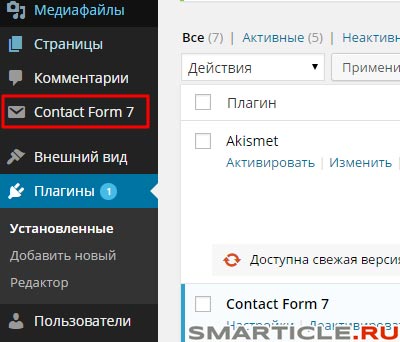
Ни хухры мухры – 24 миллиона закачек уже о многом говорит. Нажимаем на кнопку установить и она появится у нас в левой части панели администратора.


По умолчанию уже выбран русский язык, так что беспокоиться не стоит. Продолжаем наш процесс.

Теперь нам нужно добавить поля, которые будут участвовать. Они у вас по умолчанию уже стоят, в принципе их можете оставить, не удаляйте. Единственное, что я бы еще добавил обязательное поле с номером телефона.
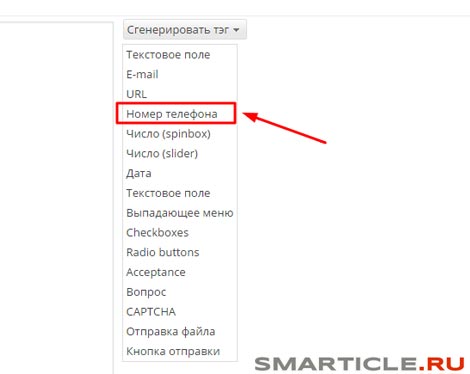
Для этого нам необходимо в правой части экрана нажать на кнопку «сгенерировать тег» и выбрать соответствующий пункт. Вот таким образом:

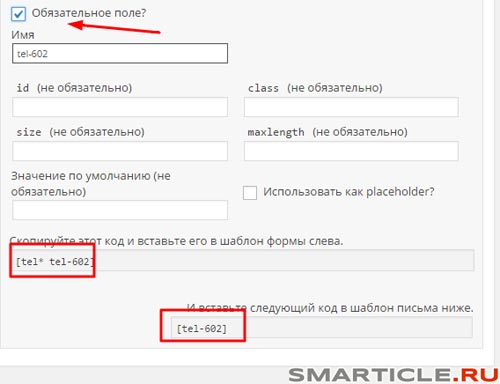
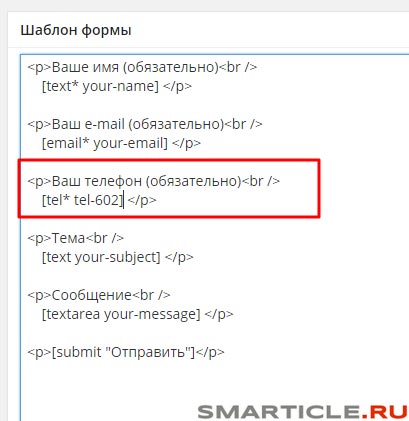
Нажимаем на пункт «Номер телефона», ставим галочку в чекбоксе обязательное поле и затем скопируем получившийся в тег в форму слева вместе с другими наименованиями и в шаблон для письма.

В левой части у вас будет такая запись:

Разместите поле с номером телефона под .
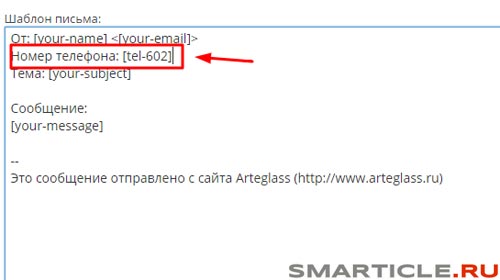
В левой части шаблон приходящих писем у нас будет такая запись:

Не забудьте поставить также галочку в чекбоксе «Использовать HTML формат письма»

Внизу вам нужно будет строчку такого вида «Please fill in the required field» перевести на русский, примерно так: «Пожалуйста заполните обязательное поле»

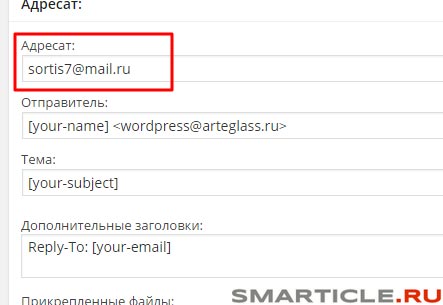
В поле адресат добавьте электронную почту куда будут падать заявки с сайта.


Отлично! Форма обратного звонка для сайта почти готова. Теперь нам нужно сделать всплывающий при ее нажатии.
Создание всплывающей формы
Наша задача состоит в том, чтобы при нажатии на кнопку-ссылку у нас появлялась всплывающая форма обратного звонка. Для ее создания нам потребуется специальный плагин, основанный на языке Jquery, называется он – Easy FancyBox. Он также доступен для установки прямо из админки. Давайте теперь добавим его.

Нажимаете просто на «Установить» и он начнет на вас работать. В нем есть настройки для медиафайлов. Можем пробежаться вкратце по ним.
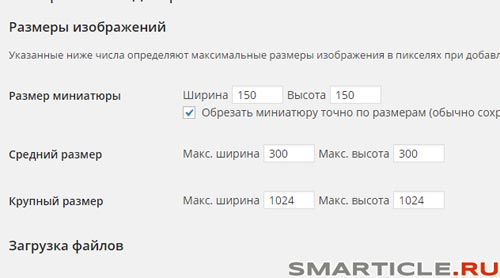
Размеры изображения – устанавливаете свои значения для миниатюр, средних и крупных картинок.

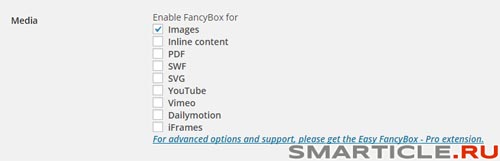
Эффект FancyBox для следующих категорий медиафайлов:
- Картинок
- Pdf документов
- Инлайн контента
- SWF графики
- Youtube
- Vimeo
- Dailymotion
- IFrames
Указываете то, что хотите в дальнейшем использовать. Я оставлю только для картинок.

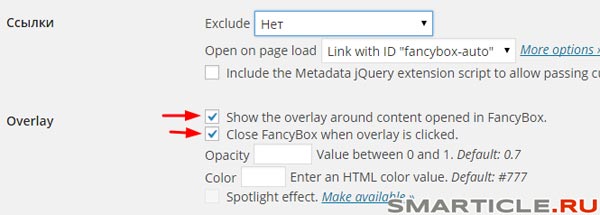
Также можете задать прозрачность (Opacity) и цвет. Я ничего не задавал, оставил по умолчанию все как есть.

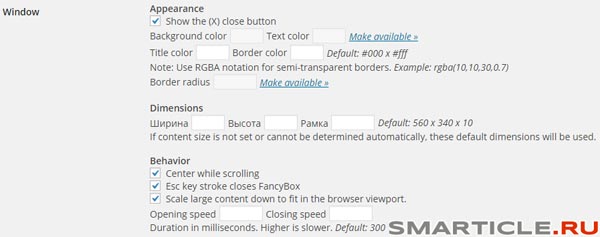
Окно (Window)
- Показывать значок закрытия окна
- Цвет заголовка и цвет рамки вокруг
- Размеры (по умолчанию 560x340x10)
- Поведение (задержка в секундах когда появляется форма обратного звонка на сайте и скорость закрытия).

Совместимость с другими браузерами и устройствами
- Включить правила для браузера IE 6 и 7 версии (стили имеется ввиду)
- Включить правило для стилей к браузеру IE 8
Я ничего в них не указывал, хотя можете поэкспериментировать кросссбраузерность формы.
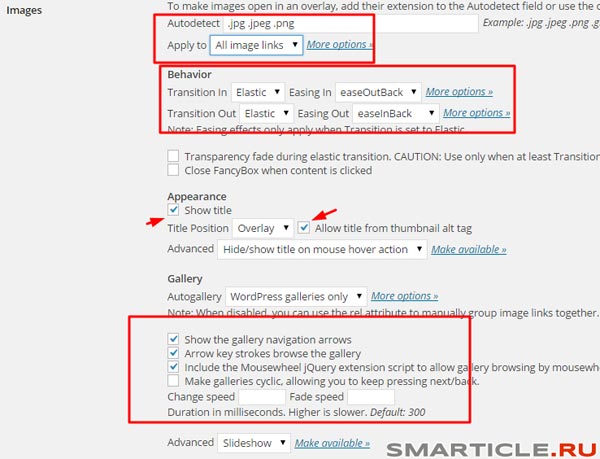
Изображения
- Автоопределение для расширений картинок – jpeg, png, jpg. Можете добавить свои расширения
- Применить ко всем изображениям ссылкам
- Далее я просто не изменял настройки, оставил все как есть. Поступайте также.

Здорово! Теперь все это богатство опций сохраним.
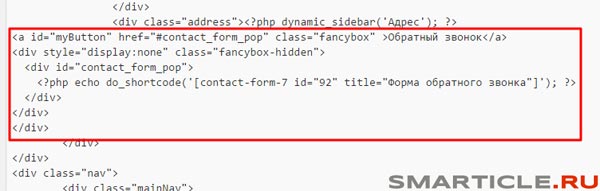
Теперь очень внимательно слушаем, смотрим и повторяем за мной. Лучше всего форму обратного звонка ставить на самом видном месте, т.е в самом верху шапки сайта, под телефонами и контактами. Мы так и поступим. Переходим в шаблон header . php и вставляем вот этот код:
Обратный звонок
< a id = "myButton" href = "#contact_form_pop" class = "fancybox" > Обратныйзвонок< / a > < div style = "display:none" class = "fancybox-hidden" > < div id = "contact_form_pop" > " " ) ; ?> < / div > < / div > < / div > |

Не пугайтесь, что здесь лишний тег div, в моей верстке сайта он не испортил дизайна и не вызвал ошибку, а в другом случае ошибка была. На разных шаблонах поэкспериментируйте и так, и так.
Обратите внимание на функцию в которой выводится форма:
[ contact - form - 7 id = "92" title = "Форма обратного звонка" ] |
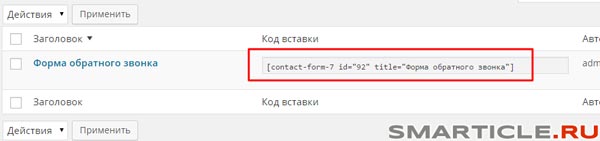
Вы спросите, а где ее получить? Все элементарно, Ватсон! Идем в Contact Form 7 -> Формы и там вы увидите шорткод для вставки в любом месте на сайте.

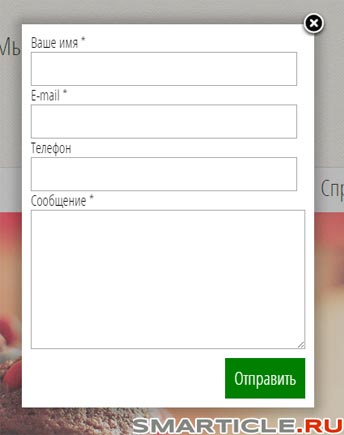
Теперь я сохраню страницу, которую редактировал и посмотрю, что у меня в итоге вышло.

размер полей, шрифт и оформить кнопку «Отправить». Потерпите немного J
Дизайн для формы обратного звонка
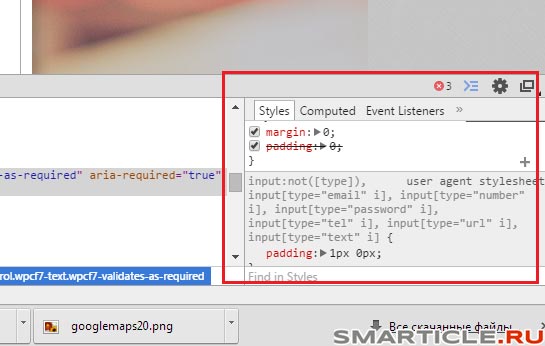
Я решил в дизайне поменять размер полей имени, email и телефона. Стандартный input не совсем подходит. Как узнать их правильный класс? Делается это с помощью инспектирования элементов, нажатием правой клавиши мыши и нажав на просмотр кода элемента и внизу вы увидите все элементы и классы.

Вот такой код я вставил в таблицу стилей, чтобы получить нужный мне дизайн формы обратного звонка.
Очень часто требуется создать форму обратной связи при этом спрятать ее. Появляться такая форма должна при нажатие на кнопку или надпись на сайте в всплывающее окно lightbox. В данной статье мы распишем: Как сделать форму обратной связи во всплывающем окне для WordPress. Вывод формы подписки Feedburner. Как сделать вызов на одной странице несколько форм. Как сделать, чтобы окно с формой (fancybox) обратной связи закрывалось после отправки и разберем все возможные ошибки и их решения.
Для создания формы обратной связи или других форм для сайта на CMS WP дизайн студия «Движок» рекомендует плагин Contact Form 7, а для всплывающего окна с эффектом лайтбокс будем использовать Easy FancyBox.
Самым популярным, качественным и удобным в настройке и использовании является плагин Contact Form 7 - с его помощью можно создать любые контактные формы и не только. Поскольку плагин имеет большое количество различных форм и полей, то его можно использовать для многих задач.
В данном случае для вызова нескольких форм обратите внимание на эти части кода:
6. Вывод формы подписки Feedburner
ПОДПИСАТЬСЯ
ПОДПИСАТЬСЯ:
Можно использовать этот код для своей формы подписки изменив только адрес ленты https://feedburner.google.com/fb/a/mailverify?uri=Cms-info на свой.
Добавляем такой код, если используется плагин с fancybox например Easy Fancybox:
on_sent_ok: $.fancybox.close();
в блок Дополнительные настройки вашей формы.
Если выдает ошибку: The requested content cannot be loaded. Please try again later
Такая ошибка может быть на последних версиях движка вордпресса рекомендуется сменить класc в ссылке:
Обратная связь
меняем на:
Обратная связь
Мы сменили fancybox на fancybox-inline .
Проблемы и решения какие встречаются:
1. При нажатии на ссылку с формой ничего не происходило - в адресной строке появлялось http://сайт/#contact_form_pop.
Проблема решилась заменой плагина Easy FancyBox
на FancyBox for WordPress
2. Если у вас подключена галерея (к примеру NextGEN Gallery) или установлена тема, которые уже имеют эффект «лайтбокса», получается следующее: фотографии открываются встроенным лайтбоксом и ещё лайтбоксом от EasyFancy Box , то есть приходится их потом два раза закрывать.
Чтобы избежать этого, в настройках EasyFancy Box отключите галочку Images
и в верхней части кода всплывающей формы замените класс fancybox на fancybox-inline . Ваш код будет выглядеть так:.
Обратная связь
Вот и все, если Вы хотите «поблагодарить» наше - у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Недавно для одного сайта меня попросили сделать форму обратной связи для WordPress в модальном окне. То есть при клике по ссылке «напишите нам» вместо перехода на соответствующую страницу пользователю должно открываться новое всплывающее окно, где и будет находится функция отправки сообщения. Это более интерактивное решение, хотя далеко не всем оно нравится. Я лично предпочитаю классическую реализацию со страницей контактов, однако формы на сайтах бывают разные — поэтому полезно будет рассмотреть решение данной задачи. В работе использовал 2 плагина: известный многим Contact Form 7 и модуль Easy Modal, чтобы сделать модальное окно в вордпресс.
Детально останавливаться на установке и настройке плагина Contact Form 7 не буду, всю информацию о нем . В блоге также была статья про , что может пригодиться.
Перейдем сразу к модулю Easy Modal . Найдете его . Разработчики утверждают, что это лучшее решение создания модальных окон на сайте с разными инотересными возможностями для подачи контента.

Загрузок более 10 тысяч, оценка 4.6. Допустимые версии 3.4 — 4.0.8, хотя я успешно запустил его на WP 4.3.1. Не смотря на то, что сейчас плагин трансформировался в новое решение Popup Maker, на сайте wordpress.org и при поиске плагинов внутри админки все еще можно найти обычный Easy Modal версии 2.0.17. На его примере я и расскажу про создание модального окна обратной связи в WordPress.
Обновление 18.05.2017: Судя по последним отзывам на странице модуля, в некоторых случаях могут наблюдаться проблемы с его работой. Вместе с тем разработчики выпустили новое решение — Popup Maker . Если текущий плагин у вас не работает, попробуйте Popup Maker.
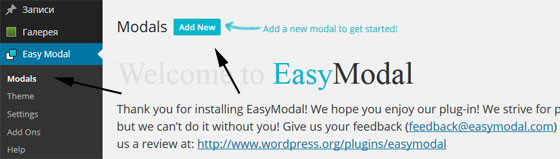
После установки появится одноименный раздел, где есть несколько пунктов. Нам понадобится самый первый из них — Modals . Кликаете там по кнопке Add New.

Это действие создаст новое модальное окно для вашего вордпресс сайта. В настройках элемента будет 4 закладки:
- General — общие параметры.
- Display Options — опции отображения.
- Close Options — настройки закрытия окна (с помощью клика или кнопки Esc).
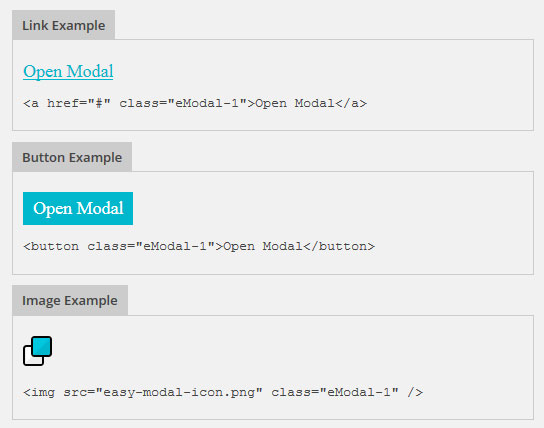
- Examples — примеры кода для использования.
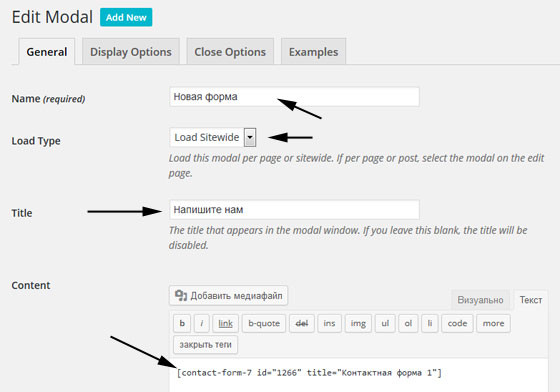
Общие настройки содержат название окна (не отображается на сайте), его заголовок, контент и тип загрузки. В блоке контента, переключившись в HTML режим, добавляем шорткод своей формы обратной связи в модальном окне.

Тип загрузки Load Type имеет 2 варианта:
- Load Sitewide (для всего сайта).
- Per Page/Post (для конкретных постов и страниц).
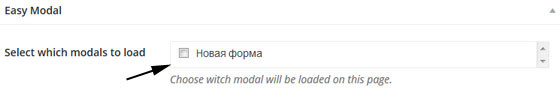
Весьма интересная опция. Если вам нужно всплывающее окно, которое будет выводиться на всех страницах сайта (ссылка располагается в сайдбаре, например), то выбиваете первый вариант. Во втором случае на страницах/постах сайта при редактировании появится соответствующий блок настройки:

Вы сможете активировать и выбрать для той или иной страницы свое всплывающее окно. Если галочку в блоке не поставите, то на сайте элемент грузиться не будет.
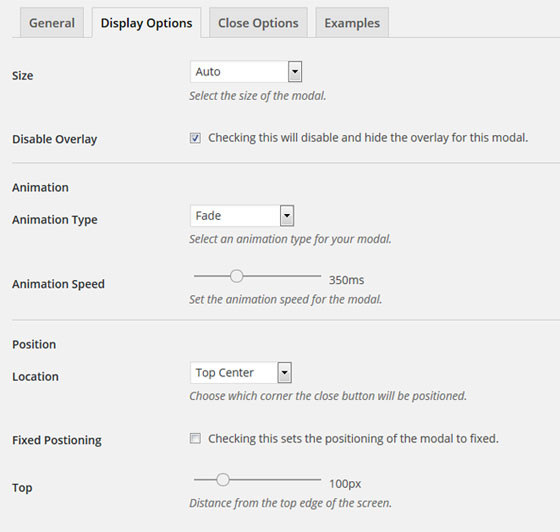
Вторая закладка параметров модуля — Display Options (опции отображения) .

Здесь указываете:
- размер окна — автоматический, средний, адаптивный, маленький, большой и т.п.;
- подложку — можно использовать фон для формы или выводить ее без него;
- анимацию вывода всплывающего окна;
- позицию (расположение) — сверху по центру, справа снизу и т.п.; фиксированная или нет;
- отступ сверху экрана.
Примеры отображения вывода модального окна в вордпресс с помощью плагина Easy Modal найдете в последней вкладке.

Вставлять этот код нужно через виджет в сайдбаре или в текстовом редакторе. Он ничем не отличается о любого другого HTML кода, единственное, что здесь указан класс конкретного модального окна (eModal-1). Для, созданного вами, второго элемента класс будет eModal-2 и т.п. Дабы не совершить ошибку при вставке кода проще всего копировать его с данной страницы.
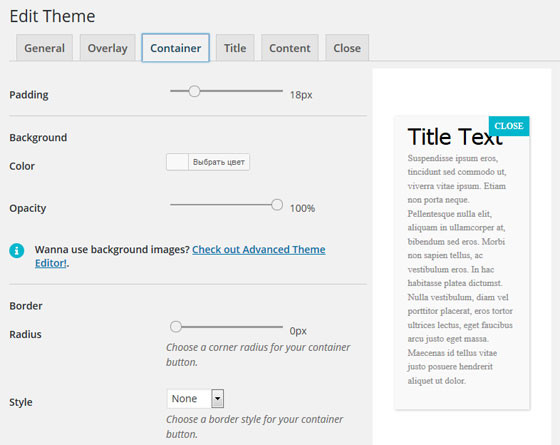
Редактирование темы оформления модального окна
В плагине Easy Modal кроме настроек для конкретного элемента вы можете определять темы оформления всплывающих окон (Theme). В базовой бесплатной версии модуля есть только один шаблон, но этого более чем хватает.

В данном инструменте 6 закладок:
- General — указываете название темы;
- Overlay — фон (тут можно выбрать цвет и прозрачность подложки формы);
- Container — разные настройки самого модального окна (отступы, рамка, тень);
- Title — параметры заголовка всплывающего окна (шрифт, тень);
- Content — шрифт и цвет текстов в блоке;
- Close — элемент закрытия формы (текст и оформление).
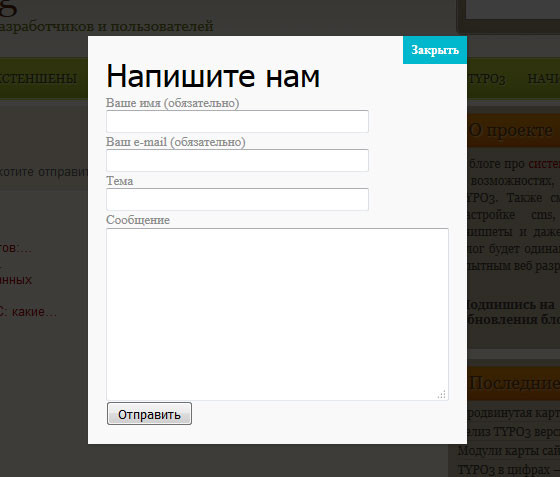
Как видите, внешний вид можно настраивать как угодно под ваши нужды. У меня получилось вот такая простенькая WordPress форма в модальном окне:

После установки всех настроек на забудьте их сохранить (кликаете по кнопке Save).
Видео добавления Contact Form 7 во всплывающем окне Easy Modal
Кстати, нашел видео по работе с плагином Easy Modal, демонстрирующее процесс создания в вордпресс модального окна обратной связи. Там интерфейс модуля слегка устаревший (некоторые настройки выглядят по другому), но общую суть получается уловить. Возможно, кому-то будет проще разобраться в данном вопросе с помощью видео.
Итого про модальные окна для wordpress
Как уже говорилось выше, сейчас плагин Easy Modal (судя по официальной странице) преобразовали в Popup Maker. В репозитории удалось найти одноименный модуль, но его я не тестировал. Рассказываю вам об этом дабы знали что искать, если вдруг Easy Modal в WordPress последующих версий перестанет работать.
Оба решения бесплатны, хотя и имеют платные дополнения (аддоны). Они позволяют настраивать таргетинг, добавлять больше тем оформления, содержат аналитику а также некоторые другие фишки. Если вам нужен более продвинутый механизм модальных окон, — можете рассмотреть детальнее эти расширения.
Что же касается задачи открытия формы обратной связи Contact Form 7 во всплывающем окне, то тут хватает базовых возможностей Easy Modal. Причем данное решение может использоваться и для вывода других модальных окон в вордпресс — полезных подсказок, дополнительной информации и т.п. Учитывая наличие редактора вставки HTML кода, во всплывающем окне можно показывать видео, формы и т.п. В общем, полезный плагин. Если будут вопросы по нему, пишите в комментариях.
Здравствуйте, уважаемые читатели моего блога. Целый месяц я занимался другим сайтом, а на блоге только отвечал на комментарии. Но этот месяц не прошел зря – за это время я узнал много нового – научился устанавливать и настраивать премиум-темы, близко познакомился с CSS и много работал с Фотошопом.
Сегодня я хочу рассказать об одной из интересных фишек, которую я применил на новом сайте, который, как и блог, работает на CMS WordPress и посвящен туристической тематике. Там мне хотелось сделать форму заказа, где любой желающий смог бы ввести некие пожелания по интересующему его туру и отправить заявку по e-mail. То есть я хотел всплывающую форму заказа. Это стильно, современно, удобно для посетителей и придает сайту профессионализма.
С созданием самой формы проблем нет – для этого прекрасно подходит плагин Contact Form , который большинство блогеров использует для создания формы обратной связи. На самом деле с помощью этого плагина можно создать форму любой сложности, не только форму контактов – там есть множество различных элементов, от обычных полей для ввода данных до надписей, выбора даты в виде выпадающего календарика и других полезных штук.
Казалось бы, в чем проблема – создал форму, да поставил на сайт… Можно и так, конечно. Но мне хотелось сделать удобнее и красивее. Идея моя была такая – вместо формы в статьях о разных странах ставить просто кнопку или ссылку “Заказать”, при нажатии на которую появлялось бы всплывающее окно с формой заказа. Ведь для WordPress существует множество плагинов, должен быть и такой…
Потратив 4 дня на поиски и испытания разных плагинов для всплывающих окон и создания форм, я был разочарован. Плагины всплывающих форм либо не работали как следует, либо создавали только примитивные формы связи из 3-х полей, либо были платными и малополезными. С плагинами просто всплывающих окон оказалось еще хуже – они либо были вообще неуправляемыми, для показа всплывающей рекламы, либо не умели выводить формы, либо появлялись с такими искаженными цветами, что смотреть страшно… В общем, намучился я много, но выход нашел! А все гениальное, как известно — просто!
Итак, выход вот – плагин Contact Form для создания любой желаемой формы + плагин FancyBox для вывода картинок во всплывающем окне. Картинок? Да, но этот плагин имеет гораздо больше малоизвестных возможностей, в том числе он может выводить в окне практически любой контент, а не только картинки. Я давно установил FancyBox на блоге, когда писал статью с большими скриншотами и нужно было сделать возможность их показа в отдельном окне. С этим он справляется успешно, а теперь я его и вовсе зауважал, потому что по возможностям даже платные плагины и близко к нему не приближаются, а FancyBox абсолютно бесплатен, и использовать его очень просто.
Как FancyBox показывает картинки, можно увидеть, кликнув по изображению в начале статьи. Но перейдем к практической части.
Делаем всплывающую форму на блоге
Для начала покажу, о чем вообще речь, и что получается в итоге. Вот для примера кнопка, на которую можно повесить любую всплывающую форму, кликните по ней:
Как устанавливать и включать плагины – рассказывать не буду. Думаю, читатель, который заинтересовался моей статьей, уже имеет блог и умеет устанавливать плагины. А тому, кто еще не имеет блога, и эта статья бесполезна в принципе.
Итак, установите и активируйте плагин Contact Form. Он есть в официальном репозитории WordPress. В нем нужно создать какую-нибудь форму, например – форму обратной связи. У многих это уже сделано, так что здесь проблем возникнуть не должно.
Теперь установите и активируйте второй плагин – “FancyBox for WP ”. Установить его можно прямо с блога, из админки, нажав ссылку “добавить новый плагин” и вписав название – он тоже есть в официальном репозитории WordPress. Можно использовать и его разновидность – “Easy FancyBox”, но у меня в шаблоне было встроенное слайдшоу и картинки при нажатии на них выводились сразу в двух окнах, да и настроек в нем меньше, поэтому мне он не подошел. Я советую FancyBox for WP, с ним вряд ли будут проблемы даже если на блоге установлена премиум-тема.. А в остальном никакой разницы нет — все работает одинаково.
Итак, установили и активировали любой из двух видов плагина FancyBox, приготовили контактную или другую форму с помощью плагина Contact Form, теперь идем на нужную статью, переключаем редактор в режим html и вставляем там такой код:
Вместо «КОД ФОРМЫ CONTACT FORM» поставьте свой код для вставки формы, который дает плагин Contact Form — полностью, вместе с квадратными скобками. В итоге получаем вот такую ссылку:
